| |
Оптимизация формата GIF
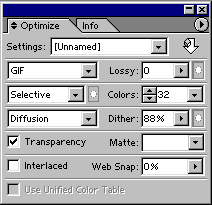
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета. Вид палитры Optimize (Оптимизация) для формата GIF приведен на рис. 4.7.

Рис. 4.7. Палитра Optimize для формата GIF
- Откройте рисунок, который собираетесь оптимизировать.
- В списке Optimized file format (Формат оптимизированного файла) выбер
формат GIF.
- Наиболее существенный параметр индексированного изображения - это
количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно
создавать компромисс между качеством и компактностью. Если изображение на Вашем рисунке
содержит немного цветов и 32-цветная палитра будет для него
вполне достаточна.
- Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. По умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами.
- Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается
в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев
используются варианты Noise (Шум) п Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше
использовать для фотографических изображений, a Noise (Шум) ≈ для фоновых текстур и градиентов.
- Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
- Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм
предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Качество). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15 %, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40 %. Установите ползунок Lossy
(Качество) на отметку 30 %.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой. Если вы
не видите в палитре такого флажка, выберите в ее меню команду Show Options
(Показать параметры).
- С помощью списка Matte (Кайма) можно обеспечить незаметный переход
кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерное гало. Чтобы избежать его появления, выберите в списке Matte (Кайма) цвет для фона Web-страницы.
Полупрозрачные пикселы будут окрашены программой в этот цвет.
- Сохраните настройки оптимизации под произвольным именем.
 ПРИМЕЧАНИЕ При сброшенном флажке Transparency (Прозрачность) цвет, выбранный в списке Matte
(Кайма), считается фоновым и заполняет все прозрачные участки изображения. ПРИМЕЧАНИЕ При сброшенном флажке Transparency (Прозрачность) цвет, выбранный в списке Matte
(Кайма), считается фоновым и заполняет все прозрачные участки изображения.
 
|
|