
Механизм слияния ячеек таблицы, предусмотренный в стандарте HTML, позволяет объединять несколько соседних ячеек столбца или строки в одну большую ячейку. Его удобно применять, например, в тех случаях, когда необходимо разместить длинную строку вдоль верхнего или нижнего краев таблицы либо снабдить несколько столбцов общим заголовком.
|
|
Ступенька 26. Слияние ячеек таблицы
В этой главе мы поговорим о параметрах colspan и rowspan.
Colspan - определяет количество столбцов, на которые простирается данная ячейка, а
rowspan - количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)). Теперь чтобы было все понятно обратимся к примерам.

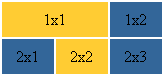
В этом примере мы использовали параметр colspan=2, прописав его для ячейки 1х1. Код будет выглядеть следующим образом:
<table>
<tr>
<td height="35" bgcolor="#FFCC33"
colspan="2">
<center>1x1</center> </td>
<td width="50" bgcolor="#336699"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
<td width="50" bgcolor="#336699"> <center>2x3</center> </td>
</tr>
</table>
 ВНИМАНИЕ: Одна из наиболее распространенных ошибок, допускаемых web-дизайнерами при слиянии ячеек таблицы, состоит в задании избыточного количества ячеек строки или столбца. Либо в формировании неверного множества объединяемых ячеек. ВНИМАНИЕ: Одна из наиболее распространенных ошибок, допускаемых web-дизайнерами при слиянии ячеек таблицы, состоит в задании избыточного количества ячеек строки или столбца. Либо в формировании неверного множества объединяемых ячеек.
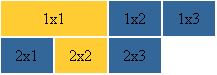
B нашем примере нет ячейки 1х3, т.е. в первом ряду всего лишь две ячейки, т.к. ячейка 1х1 равна сама по себе двум ячейкам по
длине (что мы и указали параметром colspan). Если бы мы прописали ячейку 1х3, тогда у нас получилась бы такая ерунда:

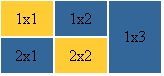
Теперь, когда мы разобрались с параметром colspan, разберемся с параметром rowspan. Принцип действия тут тот же:

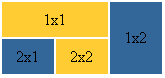
ЗАДАНИЕ 1
Попробуйте сами написать код для такой таблицы (подсказываю, тут у нас должна исчезнуть ячейка 2х3).

ЗАДАНИЕ 2
А для полного закрепления полученных знаний можете написать еще и код для такой таблицы.
Если ничего не получится, то вы можете посмотреть ответы здесь, а кто все понял, тот молодец и может подняться на
следующую ступеньку.
|