|
||||||||||||||||||||
|
В этом разделе нам предстоит беседа о применяемых в современном web-дизайне технологических и художественных решениях. Итак, начнем мы, пожалуй, с
ключевых понятий, которые на сухом дизайнерском языке носят название Логическая и физическая структура сайтаКаждый ресурс Интернета, от любительской домашней странички до большого информационного портала, содержит несколько тематических рубрик, соединенных между собой гиперсвязями. Как правило, ссылки на все разделы сайта с краткими анонсами их содержимого приводится на первой, так называемой стартовой странице, которой присваивается имя index.htm (.html). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.html.
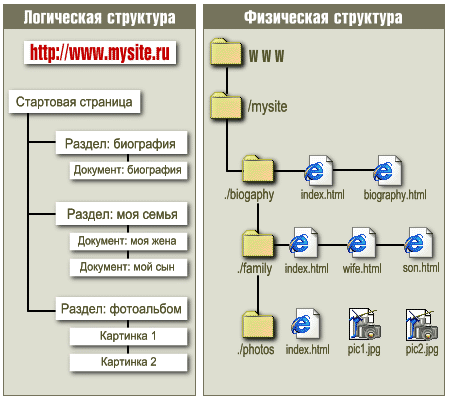
Подобный набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гиперсвязями между всеми страницами ресурса и называется логической структурой сайта. Физическая структура, напротив, подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован ваш сайт. Пример сравнения логической и физической структур одного и того же ресурса Интернета показан на рис.1.
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре сайта позволит вам избежать путаницы при последующем дополнении и обновлении материалов.
Для того чтобы все гиперссылки на вашей домашней страничке или web-сайте
работали корректно, все документы открывались правильно и браузер не выдавал ошибок при обращении к каким-либо разделам ресурса, при создании его
физической структуры следует соблюдать несколько простых правил. |

|