| |
Оптимизация изображений
Оптимизация изображений состоит в сокращении размеров файлов изображений. С этой целью используются сжатие данных в рамках специальных форматов файлов (JPEG, GIF, PNG), сокращение количества цветов изображений, предварительная обработка, повышающая эффективность сжатия (сглаживание).
Как вы видите, оптимизация изображений неразрывно связана с форматом файлов, в котором их предполагается сохранять. Чтобы обеспечить максимальную
плотность сжатия, для каждого алгоритма предпочтительны изображения, обработанные особым способом. Так, например, сокращение количества цветов изображения не приведет к заметному выигрышу в размере JPEG-файла, а сглаживание лишь ухудшит дело для алгоритма GIF. Начиная оптимизацию, необходимо всегда иметь в виду какой-либо конкретный формат графических файлов.
Оптимизация неминуемо ухудшает качество изображения. Высокая степень JPEG-сжатия вызывает появление хорошо известных артефактов и искажений
цветопередачи. Сокращение количества цветов для последующего сохранения в
формате GIF или PNG вызывает постеризацию изображений. Таким образом,
оптимизация сводится к достижению компромисса межу компактностью файла
и приемлемостью качества. Что же является критерием того, что компромисс
найден? Конечно, ваше личное мнение! Качество изображения в каждом отдельном случае вам придется контролировать визуально. Поэтому особую важность приобретают удобные и наглядные средства оценки результатов оптимизации. ImageReady(компонент Photoshop) располагает ими в полной мере.
Оценка результатов оптимизации
Все варианты оптимизации так или иначе поддерживаются любыми графическими редакторами. Преимущество ImageReady заключается в удобстве работы,
тонкости управления оптимизацией и возможностью немедленной оценки результата. Чтобы выяснить, как повлияет сжатие на качество изображения, вам не придется сохранять его в файле, а потом снова открывать. Окно каждого документа ImageReady (см. рис.) способно отображать его как в исходном, так и в оптимизированном виде.


Рис. 4.1. Окно документа ImageReady
Для просмотра результатов оптимизации окно документа имеет четыре вкладки:
- Original (Оригинал). Изображение в исходном виде.
- Optimized (Оптимизированное). Вид изображения после оптимизации. Именно так оно и будет выглядеть в броузере.
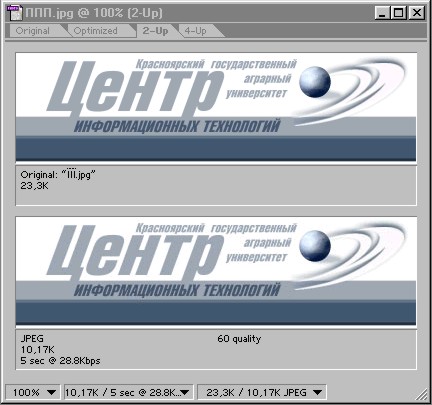
- 2-Up (Два). Одновременный просмотр оригинала и оптимизированного изображения. Впрочем, оба окна в области просмотра могут отображать оптимизированное изображение, но с различными параметрами оптимизации.
- 4-Up (Четыре). В этом режиме область просмотра делится на четыре окна,
в которых можно назначить демонстрацию оригинала и оптимизированного
изображения с разными параметрами оптимизации. Такой режим удобно использовать для выбора наилучших параметров. Он позволяет визуально оценивать влияние сжатия или уменьшения палитры на качество изображения и размер его файла.
То, какие варианты оптимизации будут отображаться в режимах Optimized (Оптимизированное), 2-Up (Два) и 4-Up (Четыре), определяется установками программы.
Установка размеров
Очевидно, что геометрические размеры изображения имеют непосредственное
отношение к его размерам в байтах, поэтому мы не можем обойти вниманием этот
ключевой вопрос оптимизации Web-страницы. Хороший дизайн предполагает
рациональное использование растровой графики. Ему строго противопоказано
наличие фотографических изображений большого размера, занимающих значительную часть площади страницы. В противном случае никакая их оптимизация
не сделает время загрузки приемлемым. Нельзя отложить установку окончательного размера на потом, ведь оптимизация имеет смысл только для конкретного размера изображения. Поэтому прежде чем приступать к оптимизации, установите для всех изображений минимально достаточный размер.
- Откройте файл рисунка(например,438х108), который Вы собираетесь вставить в страницу.
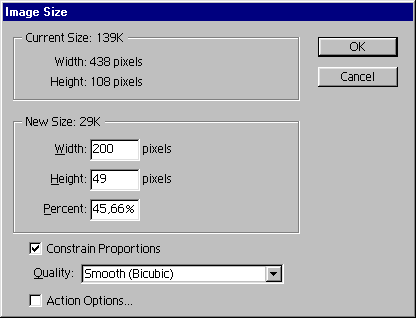
- Выберите команду Image Size (Размер изображения) в меню Image (Изображение). Диалоговое окно этой команды в ImageReady несколько отличается от аналогичного в Photoshop (рис. 4.2). В нем новый размер изображения можно задать либо в пикселах, либо в процентах к текущему, но никак не парой: геометрический размер/разрешение. Если вы занялись Web-дизайном недавно, то привыкайте к таким единицам измерения.
- Установите флажок Constrain
Proportions (Сохранять пропорции).
- В списке алгоритмов интерполяции Quality (Качество) выберите наилучший
вариант - Smooth Bicubic (Бикубическая).
- Введите требуемое количество пикселов(например, 200) в поле Width (Ширина) или Height (Высота). Вам достаточно заполнить только одно из них, поскольку второе заполнит Photoshop, исходя из
требования пропорционального масштабирования.

Рис. 4.3. Диалоговое окно Image Size
- Щелкните на кнопке OK. Изображение в окне просмотра уменьшится в соответствии с введенными новыми размерами.


Рис. 4.4. Оригинал рисунка и его уменьшенное изображение.
 
|
|