
Изменяя размеры таблицы, вы сможете точно разместить ее в ограниченном свободном пространстве Web-страницы.
В каждой ячейке (столбце) таблицы могут находится и картинки, и текст, и даже таблицы (в этом случае они называются - вложенные таблицы). И тэги, которые мы применяем для форматирования текста - все те же.
|
|
Ступенька 24. Задаем ширину и высоту таблицы
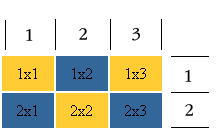
Итак, как помнится мы решили с вами создать вот такую таблицу:

А получилось у нас еще только вот такая таблица:

В чем же дело? А в том, что мы не задали высоту и ширину ячейкам таблицы нашей:) Вспомним о параметрах
height и width - вы можете их задать для всей таблицы, для одного ряда, для ячейки (столбца). Вспомним, что высота и ширина могут задаваться как в пикселях, так и процентах. В нашем случае мы зададим ширину и высоту в пикселях для столбцов (ячеек). Если задать величину таблицы в процентах, то ширина ее будет гибко изменяться в
зависимости от окна браузера.
<table>
<tr>
<td
height="35" width="50" bgcolor="#FFCC33"> 1x1 </td>
<td
width="50" bgcolor="#336699"> 1x2 </td>
<td
width="50" bgcolor="#FFCC33"> 1x3 </td>
</tr>
<tr>
<td
height="35" width="50" bgcolor="#336699"> 2x1 </td>
<td
width="50" bgcolor="#FFCC33"> 2x2 </td>
<td
width="50" bgcolor="#336699"> 2x3 </td>
</tr>
</table>
Сразу встает вопрос: - А почему высота задана только для двух ячеек (столбцов), а ширина для всех? Все очень просто: Если в ряду вы задаете для какого-либо столбца (ячейки) высоту большую, чем для других то, не смотря на это, все ячейки (столбцы) вашего ряда станут по высоте равны наибольшей:) вот так-то. Тоже самое с рядами, если вы зададите для какого-то ряда наибольшую
длину, то все остальные ряды выровняются по этому наибольшему ряду.
Вы можете задать высоту и ширину для всей таблицы, тогда все ячейки (столбцы) и ряды поделят данное им пространство поровну, если не задавать им это пространство персонально (в процентах от общей ширины (высоты) таблицы или пикселях). Атрибуты для этого используются
те же самые, только в теге <table>.
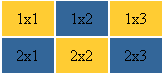
Вернемся к примеру: теперь мы почти получили то, что хотели:)

Теперь осталось лишь выровнять содержимое внутри таблицы:
<table>
<tr>
<td height="35" width="50" bgcolor="#FFCC33">
<center> 1x1
</center> </td>
<td width="50" bgcolor="#336699">
<center> 1x2
</center> </td>
<td width="50" bgcolor="#FFCC33">
<center> 1x3
</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699">
<center> 2x1
</center> </td>
<td width="50" bgcolor="#FFCC33">
<center> 2x2
</center> </td>
<td width="50" bgcolor="#336699">
<center> 2x3
</center> </td>
</tr>
</table>

|