|
|
Ступенька 25. Таблицы. Выравнивание по вертикали
Вернемся к нашему примеру, и поговорим о вертикальном выравнивании содержимого таблицы, т.е. о том как можно сделать так, чтобы содержимое ячейки не только располагалось ровно посередине ее (как по умолчанию), а еще вверху или внизу. Вертикальное выравнивание задается следующим
атрибутом - valign="middle" (top , bottom) - содержимое конкретной ячейки будет находится в середине ячейки (наверху или внизу).

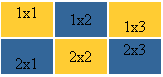
Вот вам и наглядный пример, а теперь как это пишется:
<table>
<tr>
<td height="35" width="50" bgcolor="#FFCC33"
valign="top"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699"> <center>1x2</center> </td>
<td width="50" bgcolor="#FFCC33"
valign="bottom"> <center>1x3</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"
valign="bottom"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
<td width="50" bgcolor="#336699"
valign="top"> <center>2x3</center> </td>
</tr>
</table>
В примере прописан valign не для всех ячеек, только чтобы продемонстрировать.
Существование параметра valign значительно облегчает нашу с вами жизнь, страшно даже подумать, как пришлось бы мучиться, если бы его не было:).
|