
Таблица - Весьма удобное средство представления данных, обладающих четко выраженной внутренней структурой, - например, финансовых отчетов или списков товаров.
Во многих случаях таблицы используются сугубо в целях аккуратной
компоновки данных в пределах Web-сайта, например,
Сайт КрасГАУ не обошелся
бы в своем оформлении без таблиц никак.
 Палитра
цветов, рекомендуемых для экранного дизайна Палитра
цветов, рекомендуемых для экранного дизайна
|
|
Ступенька 23. Создаем таблицу
Таблица задается тэгом:
<table></table>
Увы, это далеко не все: таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще и указать их.
<tr></tr> - строчка таблицы
<td></td> - столбец (ячейка) таблицы

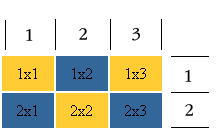
Итак, перед вами таблица из двух строк и трех столбцов (ячеек). Для наглядности выделены ячейки таблицы разными цветами. Границы таблицы не заданы, поэтому вы их не видите. Как же такая красота получилась?
<table>
<tr></tr>
<tr></tr>
</table>
Сначала задаем строки. В нашем примере их две. Теперь в каждой строке зададим по три столбца (ячейки):
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Мой вам совет, для начала рисуйте таблицу на листе бумаге, чтобы все наглядно видеть.
Итак, теперь нам надо заполнить получившийся каркас:
<table>
<tr>
<td>1x1</td>
<td>1x2</td>
<td>1x3</td>
</tr>
<tr>
<td>2x1</td>
<td>2x2</td>
<td>2x3</td>
</tr>
</table>
Первая цифра в загадочных надписях - это номер ряда, а вторая номер столбца (1х2 - первый ряд, второй столбец и т. д). Это опять же вам для наглядности. Если посмотреть то, что уже у нас с вами получилось, то это будет выглядеть так:
Увы, фона (голубенького или желтенького, как в примере) еще не видно. Фон задается параметром
bgcolor="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для столбца (в пределе одного ряда). В нашем случае мы задаем фон для каждого столбца.
<table>
<tr>
<td
bgcolor="#FFCC33">1x1</td>
<td
bgcolor="#336699">1x2</td>
<td
bgcolor="#FFCC33">1x3</td>
</tr>
<tr>
<td
bgcolor="#336699">2x1</td>
<td
bgcolor="#FFCC33">2x2</td>
<td
bgcolor="#336699">2x3</td>
</tr>
</table>
Вот, что у нас получилось:

Попробуйте задать фон для таблицы и для ряда (это для усвоения материала). Когда все усвоится переходите к
следующей ступеньке, и мы продолжим разговор о таблицах.
|